How do I change the PDF page layout?
The page layout of PDF generated by our HTML to PDF API is determined by the page size, margins, the header and footer height, and the content area.
Default Layout
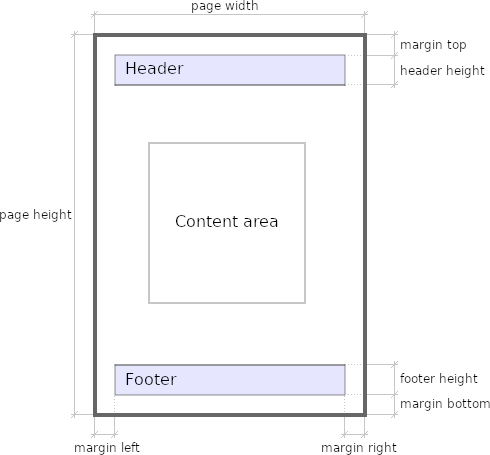
The following figure depicts the default page layout:

The page width, height, and orientation can be set with these methods:
The page margins can be set with these methods:
The header and footer height can be set with these methods:
The header, footer, and content areas contain rendered HTML which may itself define top-level CSS padding and margins. Add the following CSS to your HTML to suppress them:
html, body {
margin: 0;
padding: 0;
}
Header and Footer without Horizontal Margins
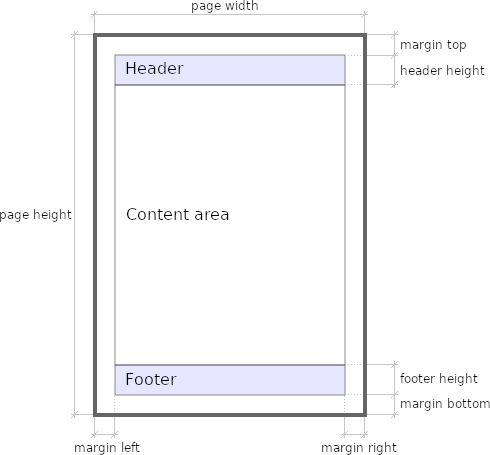
We support the page layout mode where the horizontal page margins are not applied to the header and footer. It may be enabled with the setNoHeaderFooterHorizontalMargins method. The following figure depicts the page layout:

Expert Layouts
You can further customize the page layout by advanced positioning of the content area, header, and footer.
The position of the content can be specified with these methods:
- setContentArea
- setContentAreaHeight
- setContentAreaWidth
- setContentAreaX
- setContentAreaY
- setContentsMatrix
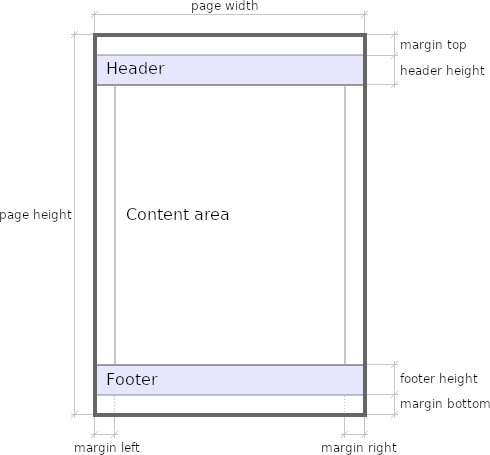
For example, the content area can be placed in the center of the page as in the following picture. You can test a live example in our API Playground.